4. How to read a URL in OU
Let's use ETS website as an example. http://ets.fhda.edu is one of the district websites that is maintained by ETS.
Depends on the department that you work for, replace the "ets" with the word that was assigned to your department's website. For example, hr.fhda.edu, business.fhda.edu, international.fhda.edu, etc. The fhda.edu by itself belongs to the chancellor's office.
Here I explain some examples of how to find a page in OU based on the URL. It applies to any website that you are working on.
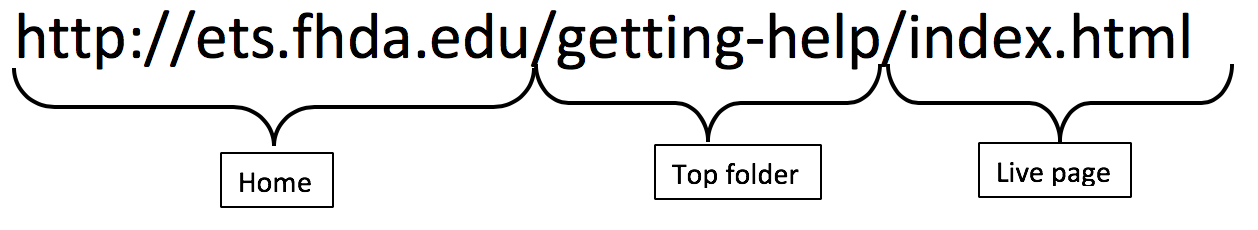
You are asked to edit/update a page that the URL is http://ets.fhda.edu/getting-help/index.html
- Log in to OU.
- Go to "Pages" (Has been explained in Content )
- Make sure you see the icon on the top left of the page and there is no word next to it (if there is another word, just click on the icon and it will disappear). This is where in the above picture that is named "Home".
- Look what has come after the "/", this is the folder you should locate under the "Home" list. In the above picture is called "Top folder". (In this example is "getting-help")
- NOTE: When a page is published the file extension will change from .pcf at Staging to .html at Production. (Staging and Production has been explained in Content)
- Click on the "Top folder". Now, look what it is after the second "/", this is the file that you should locate inside the "Top folder". In the above picture is called "Live page". (In this example is "index.html")
- Click on the "index.pcf" and here is the file you need to edit/update.
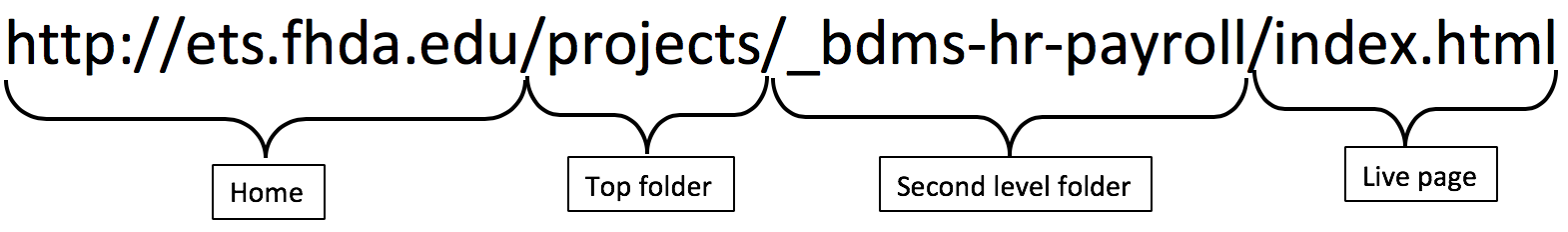
- There could be other folders before you get to the file. Folders don't have and extension. The below picture is another example.